少し記事を書きましたが方向性やゴールが見えないので改めてサイト設計をする事にしました。
サイト設計には数か月かかっても良いと思っていますが、たまに飽きるのでYoutube動画を作ったり記事を断片的に書いたりして気を紛らわしています。
今回は自分なりのサイト設計方法が見えてきたので忘れやすい自分用のメモとして残しておきます。
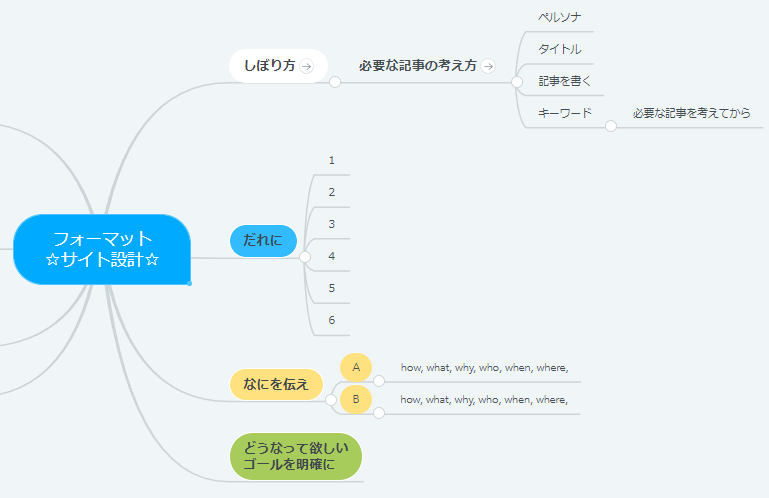
なかじさんの動画を見直し、やはり「だれに、なにを伝え、どうなって欲しいか」を明確にする必要があると再認識しました。
https://youtu.be/q4oWTEnj_Jo?t=982
↑ここも重要

ここを整理しながらブレインストーミング風に書きなぐっているとアイディアが広がります。便宜上「ブレストメモ」と名付けます。
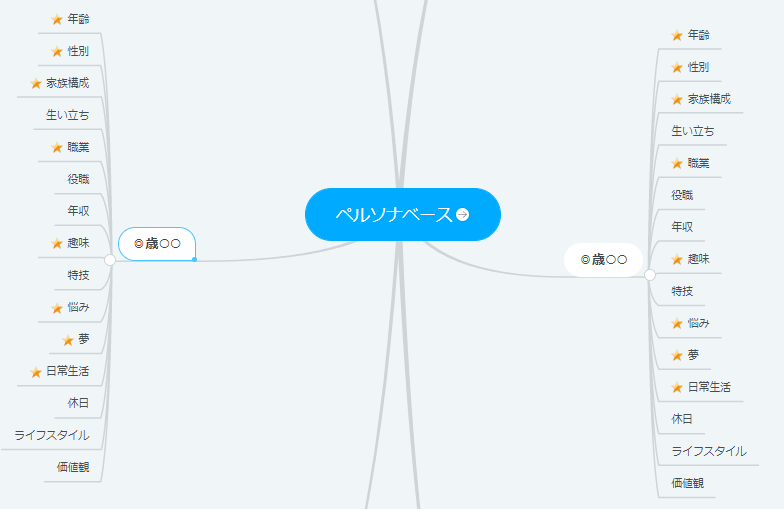
同時か先にペルソナを設定。ペルソナは下記動画を参考に友人・知人を思い浮かべながら作っていくと順調に作成出来ると思います。

ペルソナを眺めながらブレストメモを埋めていくとアイディアが広がります。
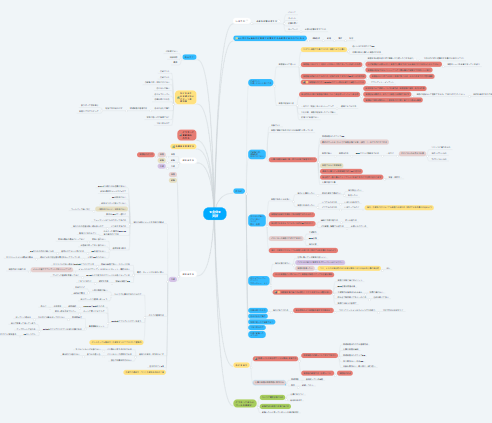
ブレストメモがある程度できたら記事になりそうな部分に色を付けていきます。(全体マップ)

カテゴリ分けはまだですが、大きくなりすぎないよう適当に別マップに分けました。
そこからタイトルを整理する別マップを作製(タイトルマップ)

ここでH2-4も多少書きつつ個別の記事は別マップを作っていきます。
Mindmeisterの最新版だとノード間を矢印でつなげられるので内部リンク設計も可能です。私はレガシー(旧)エディタで作ってしまったのでタイトルマップを元に別で最新版を使って設計図マップを作成中。
ブレストメモ&ペルソナ
→全体マップ
↓
タイトルマップ:タイトル案。全体マップの色付き部分を拾ってくる
↓
個別マップ:記事作成用
↓
設計図マップ:確定記事の整理・内部リンク。リライト等のメンテナンス時に役立てる
と、いまのところこの辺を行ったり来たり。
ブログ作成、結構奥深いですね。。
年末年始?に始まったMindmeisterの新バージョンはマップ内で分離したり矢印を引っ張ったりできて便利なのですが、使いにくい部分もあるので旧型で作業しています。
▼▼ページ内・ブログ内リンクの貼り方