サーチコンソールGA4
設定
UAからの移行
UAからの移行が良く分からない状況で放置してました。
とりあえず、これだけはやっとく。分かりやすかった。
1から設定(新ブログ立ち上げ)
立ち上げと分析
古いデータの消し方
分析(アナリティクス)
基本をいくつか
https://youtu.be/SiOa3WNrfNE?si=h7KC74_fNb0C2StZ&t=697
UAからの移行が良く分からない状況で放置してました。
とりあえず、これだけはやっとく。分かりやすかった。
立ち上げと分析
基本をいくつか
https://youtu.be/SiOa3WNrfNE?si=h7KC74_fNb0C2StZ&t=697
スピード改善できるかの覚書。
公式の設定だけで
モバイル79%➔98%
となりました。


参考
で、以下追加
googletagmanager.com/gtag/js,
gtag(,
googletagmanager.com/gtm.js,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,


Swellの高速化設定
SWELLの始め方~初期設定方法10選【画像161枚使って解説】
Swellを久しぶりに使うと、設定やインストール方法を忘れる歳なので次回のためにメモ。
「保留」は追々導入を考える予定のプラグイン。
▼SEO SIMPLE PACK
▼Useful Blocks 保留・必要になるまで
Useful Blocks | 痒いところに手がとどくWordPressブロックプラグイン
▼Pochipp 保留・物販するなら入れる?
Amazon・楽天・Yahooから商品を検索し、アフィリエイトリンクを管理できるプラグイン。
▼WP Multibyte Patch 保留・公式を参考に様子を見る
日本語版パッケージのためのマルチバイト機能の拡張プラグイン。
▼XML Sitemap & Google News
「SWELL設定」>「機能停止」タブから「コアのサイトマップ機能を停止する」のチェックを外して利用
▼WP Revisions Control
増えてしまうリビジョンデータを制限できるプラグイン
「設定」>「投稿設定」の中にリビジョン設定が出来る
WP ROCKET等を使う場合は不要。そちらのリビジョン管理機能を使う。
▼Wordfence Security セキュリティ
SiteGuard WP PluginはSWELLと相性が悪い
All-In-One Security (AIOS)でもよい
設定は↓を一通り
▼BackWPup
自動でDropBoxにバックアップ。DropBoxはスマフォでも使えるので便利。
▼Contact Form by WPForms
メール転送が上手くいかない時は作り直す。
WP Mail SMTP by WPFormsを入れる(後述)
・Contact Form 7 でも良いがWPの方がSwell向きとの声が多いのでWPで。
・Snow Monkey Formsも試してみたい
▼Custom Field Suite 保留・今はいらない
カスタムフィールドの追加ができるプラグイン
▼Really Simple SSL たぶん要らない
要らないと言われてるから、無でよいでしょう。
WP側でも必要?よくわからない。。とりあえず無しで。
▼▼▼入れない
WooCommerce
Elementor
▽多機能なブロック拡張プラグイン
▽高速化系プラグインで相性の悪いもの
Flying Scripts
Autoptimize
Async JavasScript
▽目次生成プラグイン
「Table of Contents Plus」や「RTOC」など
▽画像遅延読み込みプラグイン
「Lazy Load」など
▽ふきだしプラグイン
「Speech bubble」など。
▽「とりあえず」で導入するべきではないプラグイン
Jetpack
▽キャッシュ系プラグイン
WP Super Cache
W3 Total Cache
△ConoHa WING 自動キャッシュクリア も一旦無効化してみます。
▽EWWW Image Optimizer
必要な時だけONにして画像圧縮に使う、という使い方は問題なくできる
公式案内に+α│SWELLに必須&便利なプラグイン16個を解説!
▼Akismet Anti-Spam 保留・コメント欄設置なら必須
▼Broken Link Checker 保留・ツール無いか、あとで考える。
リンク切れチェック
▼PuSHPress 保留・必要だと思う
瞬時にインデックスする
設定なし
▼UpdraftPlus
BackWPupに慣れているため。
▼ShortPixel Image Optimizer 保留・追々検討
画像圧縮、最適化プラグイン
写真は縮小革命やpaint.netでいじっています。
EWWW Image OptimizerはSwell開発者が相性問題でたまに不具合あると言及しているのでパス。MerilでもWebPにならない時がありました。
▼Flying Scripts by WP Speed Matters 保留・スピードが気になったら検討
設定(一つずつ不具合が出ないか確かめながらやる)
▼WP Rocket 保留・追々検討
高速化有料プラグイン
▼ShortPixel Image Optimizer 保留・追々検討
画像を圧縮、WebP変換、リサイズ
SWELLとプラグイン|推奨するもの、しないもの【公式おすすめ+α】
▼PS Auto Sitemap 保留・追々試してみる
▼Simple 301 Redirects 保留・追々検討
301リダイレクトを設定301
◆ここも検討
WP Mail SMTP by WPForms (問い合わせメールの自動返信がスパム扱いされないようにする)
WP ROCKET 高速化(WP Revisions Controlがいらなくなる)
拾い食いの私の好み設定です。
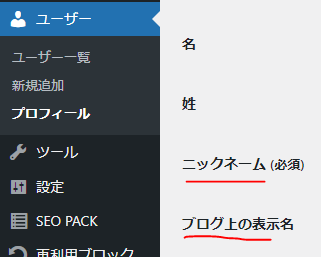
◆ニックネームを設定
ブログ上の表示名も変更


プロフィール情報と画像の追加
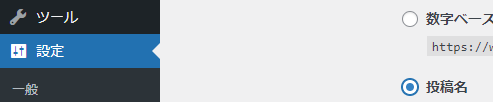
◆パーマリンクは投稿名にする

変更後は保存ボタンを押す。設定ウィンドーが出ない場合でもクリックで出てくる。

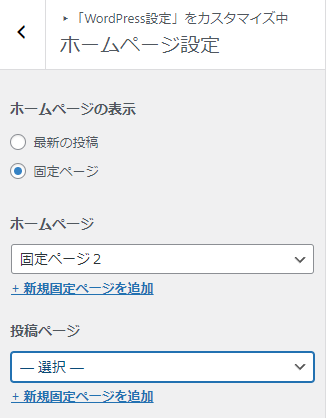
◆メインページ・ホームページ設定
【初心者向け】SWELLトップページの作り方!サイト型にカスタマイズするやり方を紹介 - YouTube

◇キャッチフレーズを表示しない
【初心者向け】SWELLトップページの作り方!サイト型にカスタマイズするやり方を紹介 - YouTube
「カスタマイザー」→ヘッダー>ヘッダーバー設定>表示設定

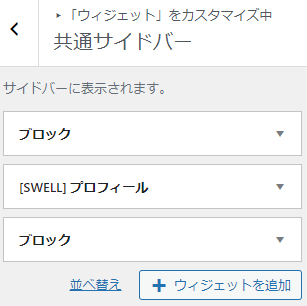
外観>カスタマイズ>ウィジェット
【初心者向け】SWELLトップページの作り方!サイト型にカスタマイズするやり方を紹介 - YouTube

◆追従目次
外観>ウィジェットで「追尾サイドバー」に目次をドラック&ドロップ
画面に固定表示される「追尾サイドバー」の使い方 | WordPressテーマ SWELL
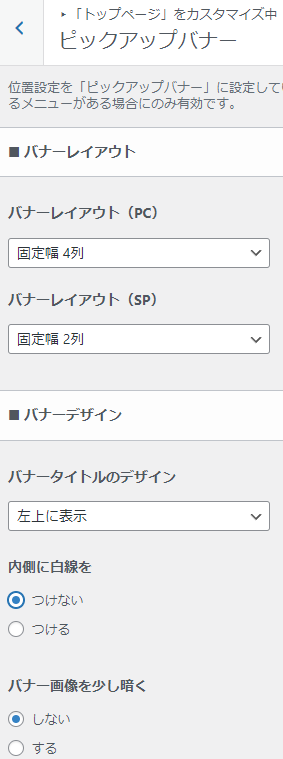
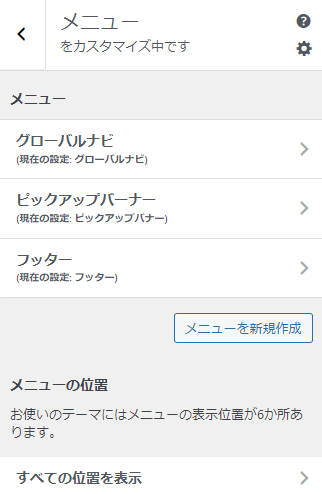
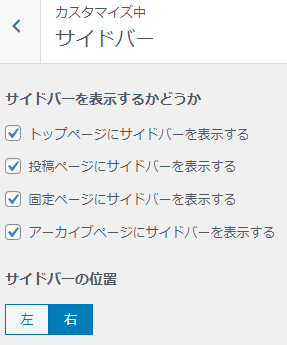
◆ピックアップバナー
「外観」> 「カスタマイズ」>「トップページ」>「ピックアップバナー」

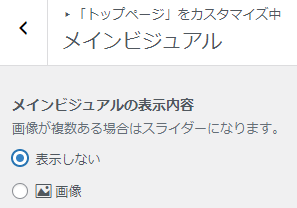
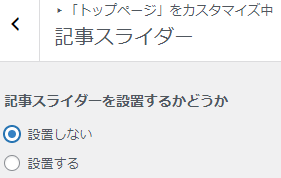
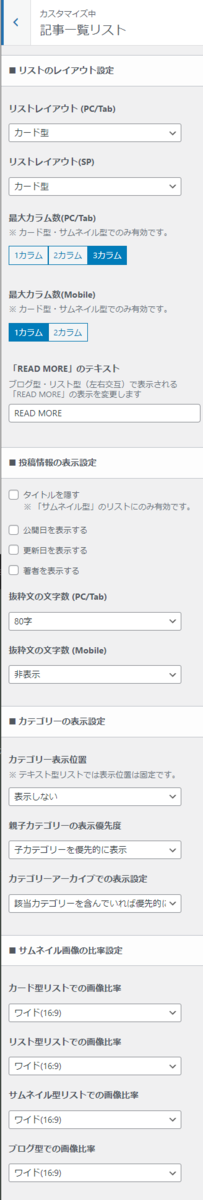
デカい画像、記事スライダーを消す
メインビジュアル




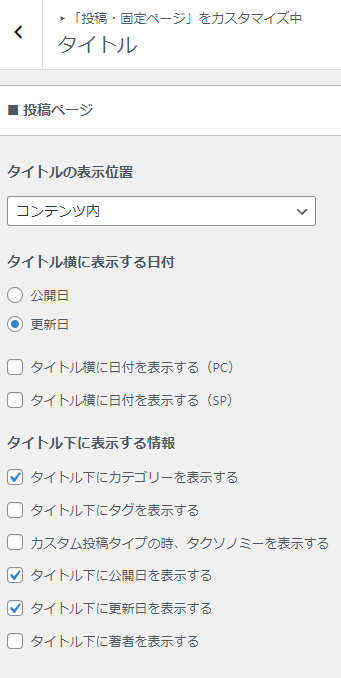
外観・カスタマイズ>「カスタマイザー」→「投稿・固定ページ」→
「タイトル」

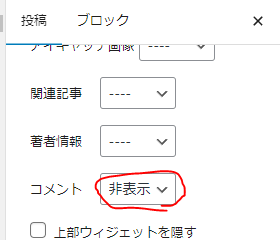
◆「記事下エリア」→「コメントエリア設定」
又は各記事の投稿設定

要研究


【初心者向け】SWELLトップページの作り方!サイト型にカスタマイズするやり方を紹介 - YouTube

トップページ専用サイドバー等
◆もっとスピードアップしたくなったら
LiteSpeed Cache。上級者向け?サーバー変更必要あり。
◆Snow Monkey Forms を試す。外部に飛ばすのをやめてて?どうのこうのでシンプルらしい ↓57:40くらい。
ゆっくりSwell勉強中。
追々追記予定。
▼4月~7月のふりかえり
山あり谷ありの4ヵ月でした。
5~6月で5記事ほど書いて
7月から5~6週間筆が止まりました。
止まった原因は
・記事群が一つ出来た
・SEOライティング講座を始めた
と言うのがありますが単純に疲れたのかもしれません。
あまり根詰めず続けていこうと思います。
▼直近の計画
・SEOライティング講座に集中する
・次の記事群の構想を妄想する
▼今後
・今年中に1~2カテゴリのまとめ記事と詳細記事を完成させる
▼投資額(購入品)
最近は何も買っていません
▽投資額計:45656円
・ABCオンラインは2か月くらい全く活用できていなかったので退会しました。仕事の関係でYoutubeですら見る時間が無い状況になったのでしばらく様子見です。
とりあえずひたすら記事書きます。
ちょうど最近↓のYoutubeを見ました。
▼今回のおすすめ
忙しくても週に数個は、なかじさんのYoutubeを見た方がモチベーションの継続につながる気がしました。
▼今後
来年の春に初収益を目指すくらいのペースでやろうと思います。
GRC使い方メモ。随時UPDATEしていきます。
検索需要が無いところで1位取って喜んでましたが意味ないことに気づきました。
▼後からGRCの月間検索数を編集する
▽キーワードプランナーからのインポートはココが解りやすい。設定も
【ブログ初心者向けGRCの使い方】登録方法とおすすめ設定6つ – yujiblog
▽やってみたら意外と簡単でした
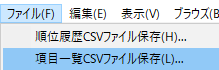
GRCからエクスポート

キーワードだけコピペでキーワードプランナーへ

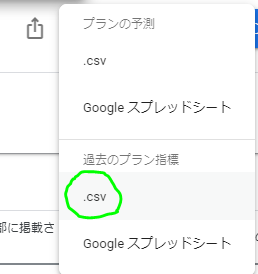
キーワードプランナーからCSVダウンロード

キーワードと検索ボリュームだけ残して保存


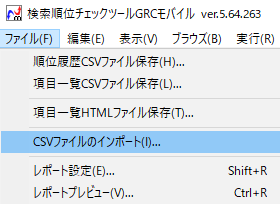
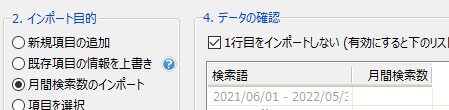
GRCへインポート


▼その他設定参考
GRC検索順位チェックツールとは?SEOを意識した使い方 | デジ研
▼上位100サイト追跡機能
MERILで利用する際の写真サイズを検討してみました。







WEB表示を見る限りは800で大丈夫そうですが、編集画面で気持ち悪い場合は900ですね。
少し記事を書きましたが方向性やゴールが見えないので改めてサイト設計をする事にしました。
サイト設計には数か月かかっても良いと思っていますが、たまに飽きるのでYoutube動画を作ったり記事を断片的に書いたりして気を紛らわしています。
今回は自分なりのサイト設計方法が見えてきたので忘れやすい自分用のメモとして残しておきます。
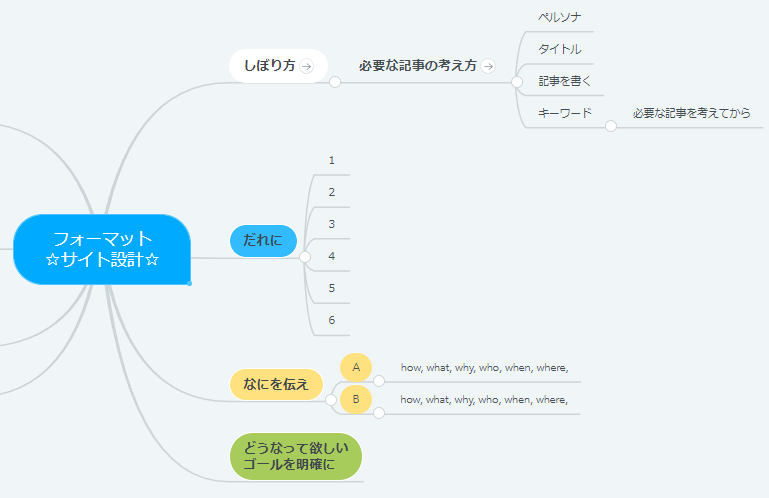
なかじさんの動画を見直し、やはり「だれに、なにを伝え、どうなって欲しいか」を明確にする必要があると再認識しました。
https://youtu.be/q4oWTEnj_Jo?t=982
↑ここも重要

ここを整理しながらブレインストーミング風に書きなぐっているとアイディアが広がります。便宜上「ブレストメモ」と名付けます。
同時か先にペルソナを設定。ペルソナは下記動画を参考に友人・知人を思い浮かべながら作っていくと順調に作成出来ると思います。

ペルソナを眺めながらブレストメモを埋めていくとアイディアが広がります。
ブレストメモがある程度できたら記事になりそうな部分に色を付けていきます。(全体マップ)

カテゴリ分けはまだですが、大きくなりすぎないよう適当に別マップに分けました。
そこからタイトルを整理する別マップを作製(タイトルマップ)

ここでH2-4も多少書きつつ個別の記事は別マップを作っていきます。
Mindmeisterの最新版だとノード間を矢印でつなげられるので内部リンク設計も可能です。私はレガシー(旧)エディタで作ってしまったのでタイトルマップを元に別で最新版を使って設計図マップを作成中。
ブレストメモ&ペルソナ
→全体マップ
↓
タイトルマップ:タイトル案。全体マップの色付き部分を拾ってくる
↓
個別マップ:記事作成用
↓
設計図マップ:確定記事の整理・内部リンク。リライト等のメンテナンス時に役立てる
と、いまのところこの辺を行ったり来たり。
ブログ作成、結構奥深いですね。。
年末年始?に始まったMindmeisterの新バージョンはマップ内で分離したり矢印を引っ張ったりできて便利なのですが、使いにくい部分もあるので旧型で作業しています。
▼▼ページ内・ブログ内リンクの貼り方